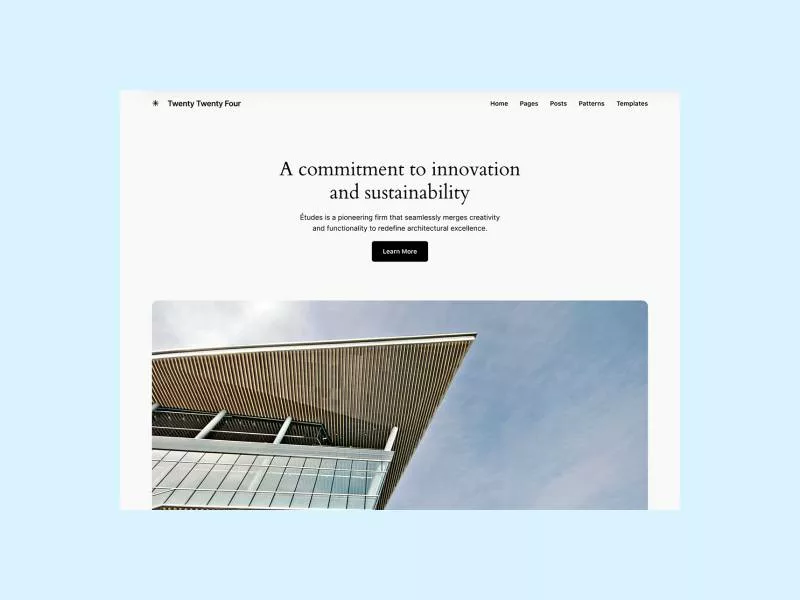
Twenty Twenty-Four : Le nouveau thème WordPress minimaliste et polyvalent par défaut

Twenty Twenty-Four est le tout nouveau thème WordPress par défaut qui sera livré avec la prochaine version de WordPress 6.4. Conçu comme un thème par défaut adapté à tout type de site, il cible les petites entreprises, les photographes, les artistes, les écrivains et les blogueurs.
Plus qu’un simple thème, Twenty Twenty-Four est une collection de modèles et de mises en page vous permettant de créer une variété de sites web. Bien que polyvalent, il reste un thème vraiment minimal.
Comme prévu, il s’agit d’un thème entièrement basé sur des blocs, compatible avec toutes les nouvelles fonctionnalités de WordPress 6.4, y compris le bloc de détails et le texte vertical.
Dans cet article, nous explorerons les divers modèles, mises en page et styles du thème, démontrant comment construire un site web attractif, réactif, convivial et accessible avec Twenty Twenty-Four.
Le Thème WordPress Twenty Twenty-Four
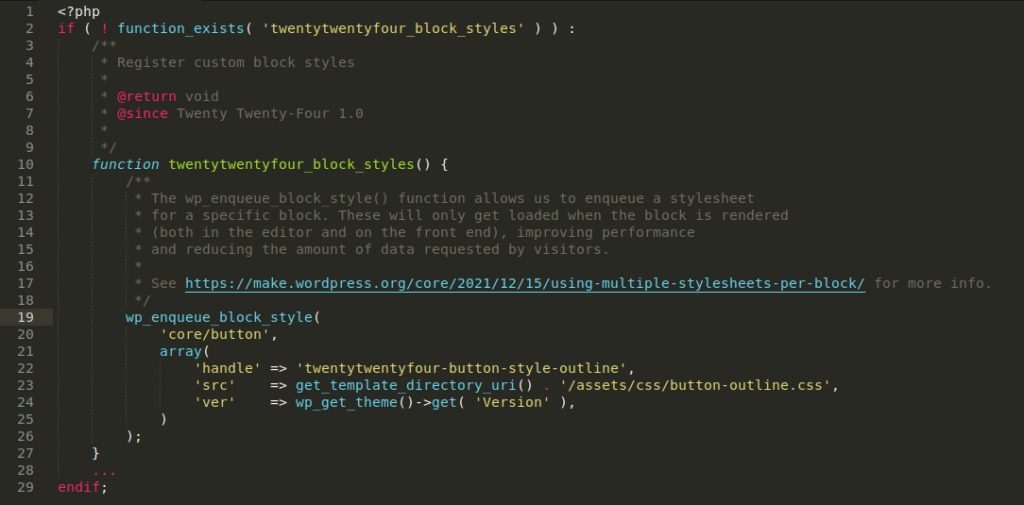
Twenty Twenty-Four illustre un thème WordPress basé sur des blocs. Dans le dossier du thème, vous trouverez un fichier functions.php étonnamment simple, mettant en file d’attente des feuilles de style pour des blocs spécifiques. Par exemple, le code ci-dessous n’active la feuille de style button-outline.css que lorsqu’un bouton est présent :
Le thème ne fournit aucune fonctionnalité à votre site WordPress ; les extensions gèrent le comportement des pages. Le functions.php de Twenty Twenty-Four s’occupe uniquement de la mise en file d’attente de feuilles de style spécifiques pour des blocs spécifiques.
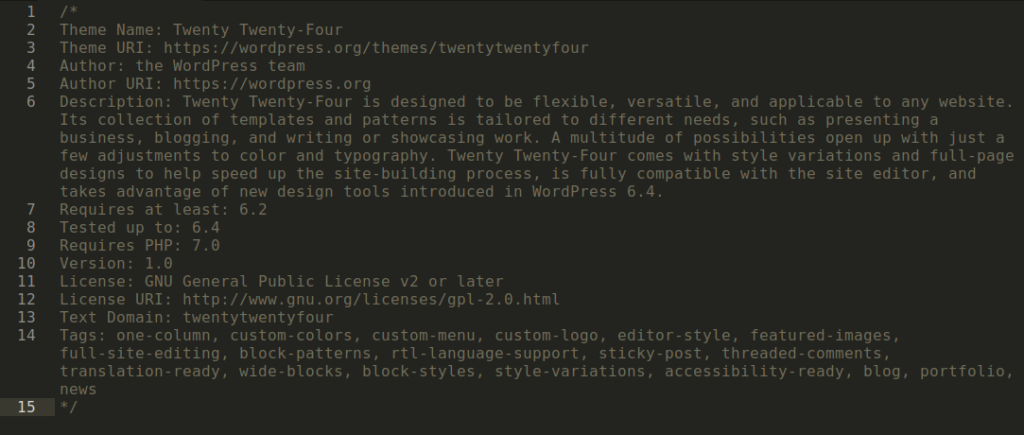
En explorant davantage le dossier du thème, vous trouverez le fichier style.css avec les détails d’en-tête essentiels au bon fonctionnement du thème, ne contenant aucun bloc CSS :
En outre, il y a un dossier assets contenant des polices, des images et un dossier css comprenant la feuille de style button-outline.css.
Style
Le style par défaut de Twenty Twenty-Four utilise deux polices : Cardo pour les titres et Inter pour les autres éléments de texte. Les familles de polices Jost et Instrument Sans sont également disponibles pour des styles spécifiques.

- styles
- patterns
- parts
- templates
- styles globaux
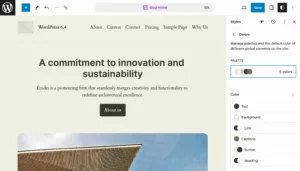
Ce thème est livré avec six variations de style différentes. Vous pouvez explorer chaque style dans la section Styles de l’éditeur de site ou dans le panneau Parcourir les styles en mode édition.
Le style par défaut est défini dans le fichier theme.json et comprend 11 couleurs, 12 dégradés, 5 combinaisons de couleurs duotone et deux familles de polices : Inter pour le corps du contenu et Cardo pour les titres.
À l’heure actuelle, Twenty Twenty-Four offre les variations de style suivantes :
- Ice : Cette variante est assez similaire au style par défaut. Elle utilise la même palette de couleurs par défaut avec une police système pour les titres et Inter pour le corps du texte.
- Milky : Cette variante reprend les mêmes familles de polices par défaut, mais avec une palette de couleurs différente.
- Mint : Mint ajoute une variation à la fois dans la palette de couleurs et dans les familles de polices. Elle utilise Instrument Sans pour les titres et Jost pour le corps du texte.
- Onyx : Il s’agit de la version sombre du style par défaut. Elle ajoute une palette personnalisée, des dégradés et des combinaisons duotone.
- Rust : Rust utilise une palette de couleurs agréable. La typographie est basée sur les familles de polices par défaut, mais avec des tailles de police différentes.
- Sandstorm : Cette variante modifie plusieurs éléments du style par défaut. Sandstorm définit une palette de 11 couleurs, utilise les familles de polices Instrument Sans et Jost, et personnalise l’apparence de plusieurs blocs et éléments HTML.
Modèles
Twenty Twenty-Four propose onze modèles intégrés, tels que single.html, page.html, home.html, etc. Vous pouvez accéder à la liste des modèles pour personnaliser vos pages dans la section Modèles de l’éditeur de site.
Comparons index.html et archive.html pour illustrer que chaque modèle comprend un ou plusieurs modèles, montrant que le nouveau thème est une collection de modèles.
En parcourant le menu de navigation Compositions, vous trouverez des parties de modèle et des compositions dans les dossiers patterns et parts du répertoire twentytwentyfour. Ces éléments sont tous inclus dans la section Modèles de l’éditeur de site WordPress.
Parties de modèle et compositions

Vous trouverez des compositions telles que la page d’accueil, la page À propos et la page de présentation du portfolio, listées dans la catégorie de composition À propos.
Par exemple, la composition À propos simplifie la création d’une nouvelle page, vous permettant de choisir la composition dans l’insertion de blocs.
En explorant les parties de modèle, vous trouverez des éléments de menu pour l’en-tête, le pied de page et le général. Ce Thème propose un en-tête, trois pieds de page et deux parties de modèle générales.
Ces compositions et parties de modèle facilitent la personnalisation et la construction de pages. La composition choisie fait partie intégrante du contenu et est stockée dans la base de données WordPress.
Résumé
Twenty Twenty-Four est un thème minimaliste, flexible et gérable depuis l’éditeur de site WordPress. Avec des fonctionnalités basées sur des blocs, il offre une nouvelle approche de la construction de sites, idéale pour les utilisateurs qui souhaitent personnaliser leur site sans toucher au code.
Si vous recherchez un thème polyvalent avec des fonctionnalités et des effets spéciaux, Twenty Twenty-Four peut ne pas être le choix idéal. Cependant, si vous appréciez la simplicité et la flexibilité, ce thème pourrait être parfait pour votre site WordPress. Vous n’aurez pas à modifier une seule ligne de code, car la personnalisation se fait facilement depuis l’éditeur de site.
Explorez les différents styles, modèles et compositions de ce nouveau thème pour créer un site web attrayant et fonctionnel sans tracas. Vous avez déjà installé le thème en question dans votre environnement de développement ? Partagez vos impressions et expériences dans les commentaires ci-dessous.